クリックで奏でるオルゴール
まずは、黒い画面で好きな場所をクリックしてみてください。すると、クリックした部分にあわせて音がなることにお気づきでしょうか?色々な場所をクリックしてみると、一つ一つの音と音がつながって、音楽となってきこえてきます。何気なくクリックしてつくった音楽もなんだかステキですね。
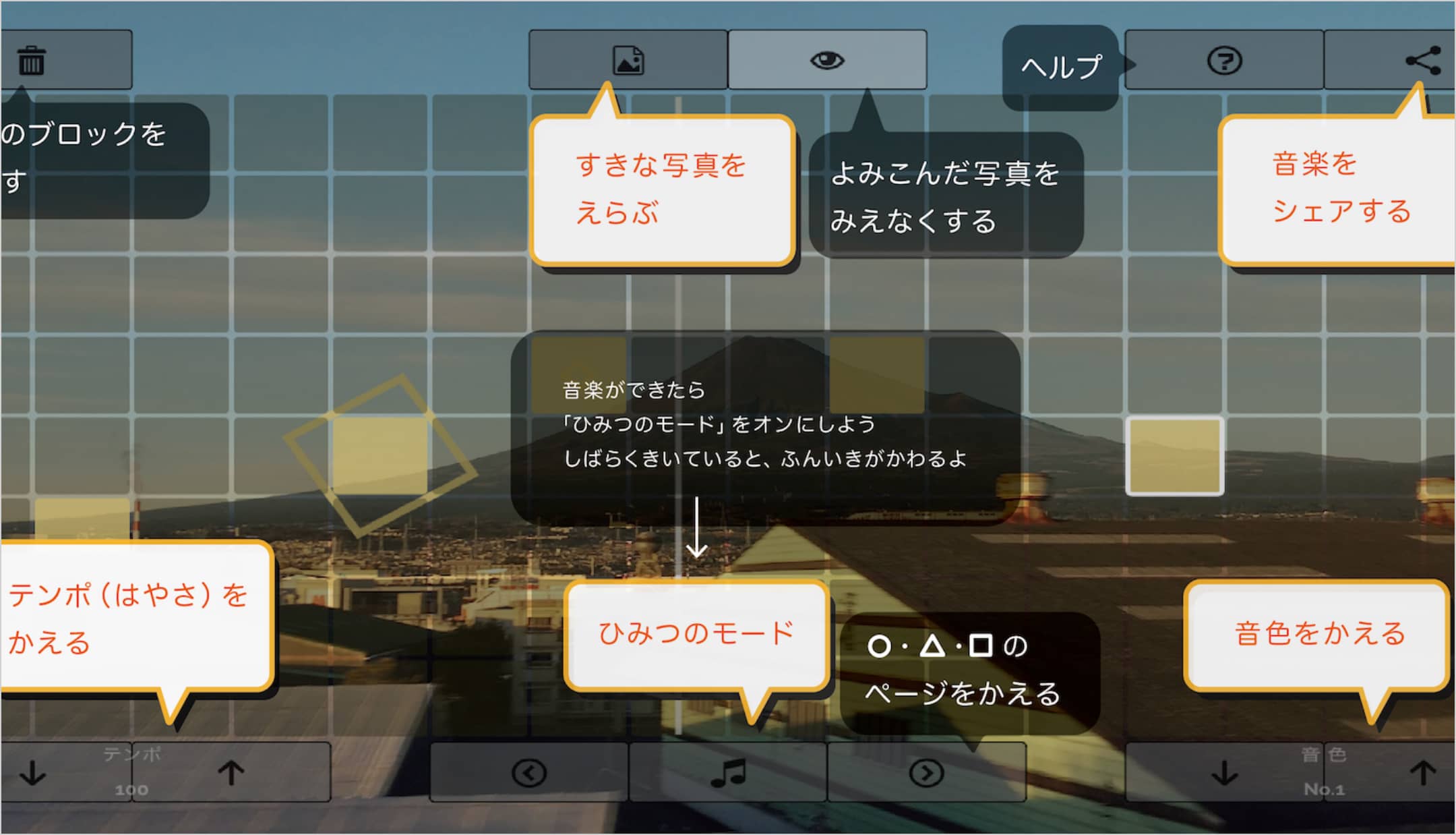
でも、さらに色々と試したい人に向けて、この作品にはさまざまな工夫ができるボタンが たくさんつけられています。画面の下や上のボタンを押してみてください。音の高さや鳴る速さを変えることができ、音を重ねて奏でることもできます。
さらに、「クリックで奏でるオルゴール 〜富士山でおんがく〜」のように、画面の背景に自分の好きな写真をとりこむこともでき、写っているものの形にそってクリックをすることで音楽をつくることもできます。形と音や色もつながって、なんだか楽しさがどんどん増えていきますね。
そして、スペシャルなのは、自分でつくったこの世界にたった1つの音楽を他の人に贈ることができるということです!画面の右上にある「(シェアボタン)」を押してみましょう。
人と人との距離をとらなければならない今、離れた場所にいる人とも同じ音楽を聴いて楽しめるって素敵な時間だと思いませんか?
久世さんは、自分のために、そして自分以外の他の人も楽しめるような作品をこれまでも数多く作っています。作品の体験を通して、自分の得意なことを活かし誰かのために、一緒に楽しめるような、とっておきのプレゼントをつくってみるのもいいかもしれません。
作家よりコメント(作品に込めた想い)
作家プロフィール

久世祥三(アートユニットMATHRAX・エンジニア)
福岡県生まれ、神奈川在住のエンジニア。デザイン・アートディレクションを担当する坂本茉里子とともにアートユニットMATHRAX(マスラックス)として活動。主に人とデジタル技術と社会をテーマに、電気という見えないエネルギーと人の感覚や感性との関係性、人々とデジタル技術の新しい繋がり方を模索する作品を制作している。木や石などの自然物にデジタル技術を組み合わせ、触れると反応するインタラクティブな作品を得意とし、多くの人を魅了しつづけている。また、アーティストやデザイナーなどの表現のサポートとして、光や音の表現や空間演出などに使用するデバイスの制作や開発、電子工作ワークショップなども行う。
https://mathrax.com
作品の作り方ヒント
- Q1. .この作品をつくるために使ったコンピューターソフトやアプリを教えてください。
インターネットの世界では「オープンソース」という考え方のもと、フリーでソフトを手に入れ利用することができます。そして、そこには世界中の人たちの知恵や技術の情報があって、自分で検索しながら学ぶことができます。少し詳しい話になってしまいますが、今回の作品はマイクロソフトのコードエディタ「Visual Studio Code」を使ってJavaScriptというプログラミング言語でつくっています。さらにその中では「p5js」ライブラリを使っています。これはインタラクティブなアートやデザインでよく使われる「Processing」をJavaScriptにしたもので、ブラウザでも動く作品をつくることができます。
VisualStudioCode:https://azure.microsoft.com/ja-jp/products/visual-studio-code/
p5.js:https://p5js.org
Processing:https://processing.org/- Q2.つくるときに難しかった点や工夫した点があれば教えてください。
1つめの工夫は、作品の音が「五音音階」になっていることです。これは5つの音階だけを使うという意味で、不協和音になりにくいという特徴があります。そのため、たくさんの音をどんなふうに奏でても、なんとなく音楽に聞こえてきます。
2つめの工夫は、音色です。数年前に開発された「WebAudio」という技術のおかげで、ブラウザからとても美しい音を鳴らせるようになりました。この作品ではこの技術で「FM変調方式」の音色をつくっています。おおまかに言うと、音の波をさらに別の波で揺らすことで音色を変える方法で、今回は全部で6つの音色がありますが、その1つの音色には、それぞれ2つの波が組み合わされています。
最後に、難しかった点は、遊ぶ人がどのように音色を変えるか、その方法です。こまかく設定するとおもしろいのですが、設定によってはひどいノイズ(雑音)になるため、最初にいくつか音色をつくって、遊ぶ人に選んでもらうようにしました。
音色の種類は、弦楽器っぽい音、ピコピコした音、金属っぽい音などあるので、できた音楽のブロックの位置はそのままで、音色を変えるだけでも雰囲気の違う音楽になります。- Q3.このような作品を創りたい時に参考になる本やWEBサイトを教えてください。
Googleのロゴ:「オスカーフィッシンガー生誕117年」(2017)
https://www.google.com/doodles/oskar-fischingers-117th-birthday?hl=ja
今回の作品のお手本とさせていただきました。美しい音がブラウザでここまでできるのかと高い目標になりました。現在は残念ながらGoogleのURL短縮サービス終了で「シェア」ができなくなっていますが、今も遊べます。とても楽しいので体験してみてください。電子楽器:「SQ-1」(2015)
https://www.korg.com/jp/products/dj/sq_1/
WEBや本に限らず身の回りの電子機器も参考になります。その動きを観察しながらプログラムを想像して学ぶことができます。たとえばこの電子楽器「SQ-1」は、光る16コのボタンとツマミがあるステップシーケンサーです。設定を変えると、左から右に流れる時間を右から左にすることもできます。ここには音と時間の考え方が詰まっています。岩井俊雄×YAMAHA:「TENORI-ON」(2008)
https://www.yamaha.com/ja/about/design/synapses/id_005/
メディアアーティストの岩井俊雄(*)さんとYAMAHAが一緒につくった「TENORI-ON」は音と光がピッタリ合う表現が印象的で、「こんなふうに感覚をたのしませたい」と目指すイメージとなっています。
(*岩井俊雄・・・メディアアートの先駆者。1980年代後半から「オトッキー」(’87)、「映像装置としてのピアノ」(’95)、「テーブルの上の音楽」(’99)など音と光と映像を用いた作品で知られ、現在では絵本等も手がけその活動は多岐におよぶ。)
教育現場や保護者の皆様へ
昨今、教育現場においてプログラミング的思考を学ぶ授業が推奨されています※1。そこで、今回はコンピュータを使った新たな表現とその楽しみ方や身につけ方について、本事業のアドバイザーである日本工業大学准教授の小林桂子さんに3回にわたるコラムを執筆していただきました。ぜひ、あわせてご覧ください。
※1 プログラミング教育に関連する資料(文部科学省ホームページより)
https://www.mext.go.jp/a_menu/shotou/zyouhou/detail/1375607.htm



クリックすると色がつくブロックがならんでいます。左から右にうごく線がそのブロックの上をとおると音がなります。もう一度クリックするとブロックの色がきえて音はならなくなります。ブロックの色はきいろ・ピンク・みずいろの3しゅるいあって、音がなるときに、「○・△・□」がとびだします。ブロックに色をつけて、もようをつくったり、絵をかいたりしてみましょう。どんな音楽になるでしょう?
黒い背景の画面でも遊べますが、スマートフォンの写真を背景に読み込むこともできます。たとえば背景に富士山の写真を読み込んで山のラインと重なるブロックをクリックすると、思いがけない音楽ができそうです。ブロックは3色あってそれぞれ音色が変えられます。できあがった音楽は友だちとシェアしたり、友だちからもらった音楽の音色やスピードをアレンジしたりして聞いても楽しいと思います。